Αγαπητοί επίδοξοι designers, πολλές επιχειρήσεις στις μέρες μας έχουν ιστοσελίδα. Αλλά δεν είναι όλες οι ιστοσελίδες ούτε ίδιες, ούτε το ίδιο επιτυχημένες, γι’ αυτό και άλλα sites έχουν πολύ καλό performance και άλλα όχι. Το site μας αντικατοπτρίζει την αισθητική μας, τί πρεσβεύουμε, ποιες είναι οι αρχές μας και η αποστολή μας σαν εταιρεία και πολλά άλλα. Καθορίζει πόσο «εύπεπτη» θα είναι η πληροφορία μας στον χρήστη, πόσο θα μείνει στο site μας ανάλογα με το πόσο εύκολη θα του φανεί η χρήση του, και ακόμη και εάν θα λυθούν οι απορίες του με κάποιο chat, Facebook Messenger ή άλλο μέσο επικοινωνίας που θα του παρέχουμε. Γι’ αυτό λοιπόν, εμείς ρωτήσαμε τον Γιάννη Κούτσουπα, έμπειρο UX/UI Designer, και μάθαμε για εσάς, ποια είναι τα 5 σημαντικότερα design tips για να πραγματοποιηθεί ένας σχεδιασμός ιστοσελίδας. Διαβάστε παρακάτω και κρατήστε σημειώσεις!
Επιλογή χρωμάτων για το site
Τα χρώματα στο site σας είναι από τα πιο σημαντικά πράγματα για τον επισκέπτη.
Είναι αυτό που θα αφήσει τις πρώτες εντυπώσεις.
Η επιλογή τους πρέπει να γίνει με πολλή προσοχή καθώς καθορίζουν πολλές φορές και το είδος των υπηρεσιών ή των προϊόντων σας.
Για παράδειγμα, ο σχεδιασμός ιστοσελίδας με μία παλέτα από ροζ απαλά χρώματα θα ταίριαζε περισσότερο σε ένα site που αφορά την ομορφιά. Αυτό, επειδή χαρακτηρίζει την θηλυκότητα, τον ρομαντισμό και την αθωότητα. Αντίστοιχα, το μπλε τείνει να χρησιμοποιείται σε site τραπεζών μεγάλων εταιρειών κλπ., καθώς είναι ένα χρώμα που βγάζει εμπιστοσύνη, ασφάλεια και σταθερότητα.
Το βασικό χρώμα που θα χρησιμοποιήσετε καλό είναι να προκύψει από το χρώμα του λογότυπού σας, ώστε να γίνεται πολύ εύκολα η σύνδεση από τον χρήστη. Βρείτε άλλο ένα συμπληρωματικό χρώμα (αν δεν υπάρχει ήδη από το λογότυπο) που θα μπει, ώστε ο σχεδιασμός της ιστοσελίδας σου να μην είναι μονότονος. Τέλος διαλέξτε χρώματα για το background και τις γραμματοσειρές.

Μπορείτε να χρησιμοποιήσετε δωρεάν αρκετά online εργαλεία για την επιλογή των χρωμάτων του site σας όπως:
– https://coolors.co
– https://colorhunt.co
– http://colormind.io
TIP: Αποφύγετε τα έντονα και λαμπερά χρώματα (bright colors) με πολύ δυνατό contrast αν δεν είστε πολύ σίγουρος για το πώς μπορούν να χρησιμοποιηθούν.
Χρήση καλών φωτογραφιών
Οι φωτογραφίες που θα επιλέξετε για το site σας θα πρέπει να αντικατοπτρίζουν αυτό ακριβώς που κάνετε. Οι χρήστες με μία ματιά θα πρέπει να μπορούν να καταλάβουν με τι ασχολείστε, ώστε ο σχεδιασμός της ιστοσελίδας σου να μην δημιουργεί λάθος εντύπωση.
Διαλέξτε φωτογραφίες που θα έχουν συνοχή μεταξύ τους τόσο χρωματικά (brightness-contrast-saturation) όσο και θεματικά.
Έχοντας αναλύσει το target group στο οποίο απευθύνεστε προσπαθήστε να βρείτε φωτογραφίες που θα άρεσαν στο κοινό σας και όχι απαραίτητα σε εσάς.
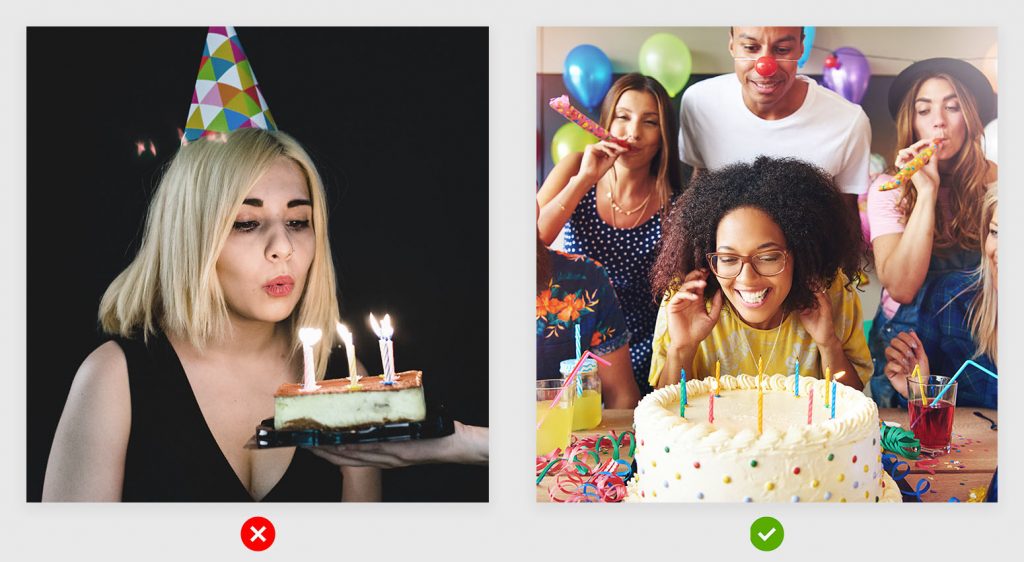
Προσπαθήστε να τους κάνετε να ταυτιστούν με τις φωτογραφίες αυτές. Βρείτε φωτογραφίες που θα βγάζουν έντονα συναισθήματα (αποφύγετε τα αρνητικά) και όχι απλές και αδιάφορες φωτογραφίες χωρίς κανέναν ενθουσιασμό.
Παράδειγμα: Έστω ότι έχετε ζαχαροπλαστείο και πουλάτε τούρτες γενεθλίων. Στην αντίστοιχη landing page προσπαθήστε να δείξετε μέσα από τις φωτογραφίες μία πολύ ευχάριστη στιγμή, ώστε ο χρήστης να νιώσει όμορφα και να σας επιλέξει για την αγορά του.

Αποφύγετε να κατεβάσετε φωτογραφίες από το google (δεν έχετε τα δικαιώματα άλλωστε για κάτι τέτοιο). Υπάρχουν πάρα πολλές online πλατφόρμες από τις οποίες μπορείτε να κατεβάσετε αρκετά καλό φωτογραφικό υλικό, δωρεάν ή μη.
Πλατφόρμες με membership ή on demand πληρωμή
– https://www.shutterstock.com
– https://www.istockphoto.com
– https://depositphotos.com
– https://stock.adobe.com
Δωρεάν πλατφόρμες
– https://unsplash.com
– https://www.pexels.com
– https://pixabay.com
– https://burst.shopify.com
TIP1: Οι φωτογραφίες θα πρέπει να είναι αρκετά καλής ανάλυσης χωρίς βέβαια να το παρακάνετε και να καταλήξετε να έχετε ένα “υπέρβαρο” site. Μπορείτε να χρησιμοποιήσετε και κάποια online εργαλεία για να μικρύνετε το μέγεθός τους όπως είναι το https://squoosh.app/ και το https://tinypng.com/
TIP2: Αποφύγετε φωτογραφίες με πολύ όμορφα μοντέλα καθώς το αποτέλεσμα δεν δείχνει αρκετά αληθινό. Βρείτε καθημερινούς ανθρώπους που θα ταίριαζαν με την περίσταση των υπηρεσιών σας.
Προώθησε την επιχείρησή σου στο 11888 giaola
Χρήση ωραίων και ευανάγνωστων γραμματοσειρών
Στις μέρες μας υπάρχουν πολλές και εξαιρετικές γραμματοσειρές διαθέσιμες ακόμα και στα Ελληνικά. Βρείτε γραμματοσειρές που θα είναι ευανάγνωστες και δεν θα κουράζουν τους επισκέπτες σας. Μπορείτε να χρησιμοποιήσετε ακόμα και 2 διαφορετικές που να ταιριάζουν όμως μεταξύ τους ώστε να έχετε διαφορετικό font στους τίτλους και διαφορετικό στο βασικό σας κείμενο.
Αν έχετε μεγάλα κείμενα ( >500 λέξεις) προσπαθήστε να διαφοροποιείτε το κείμενο με κάποια κομμάτια πιο bold, εσωτερικούς υπότιτλους, quotes κλπ. ώστε να μην βαρεθεί ο χρήστης καθώς διαβάζει.
Να τονίζετε τα σημεία που έχουν ιδιαίτερο νόημα. Έτσι, με μία γρήγορη ματιά θα μπορεί κάποιος να καταλάβει το περιεχόμενο του κειμένου.
Προτιμήστε διαφορετικό χρώμα ή βάρος (light-regular-bold) αντί για το μέγεθος της γραμματοσειράς για να δώσετε μεγαλύτερη βαρύτητα ή όχι σε διάφορα στοιχεία του site.

Δωρεάν ελληνικά fonts μπορείτε να κατεβάσετε από:
– https://fonts.google.com
– http://www.aka-acid.com
– https://www.1001fonts.com
TIP1: Προτιμήστε google fonts καθώς είναι πολύ εύκολο να γίνουν embed και δεν επιβαρύνουν το bandwidth του server σας.
TIP2: Μην βάλετε πάνω από 2 fonts (max 4 βάρη σύνολο)
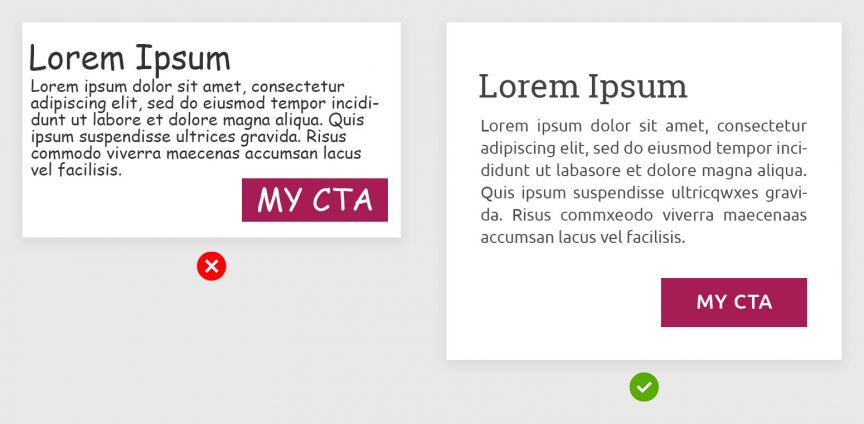
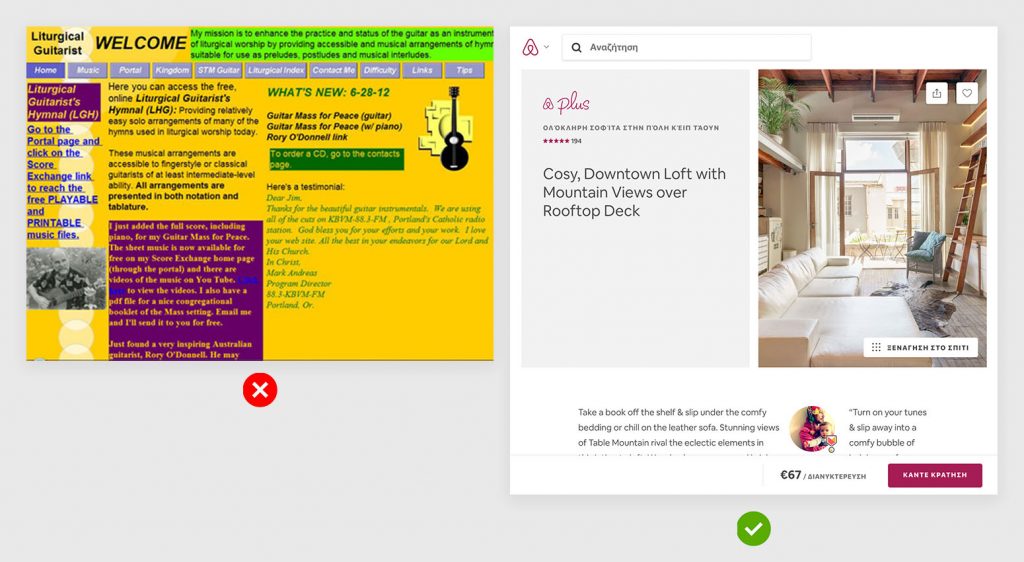
Χρήση Negative space ή αλλιώς White space
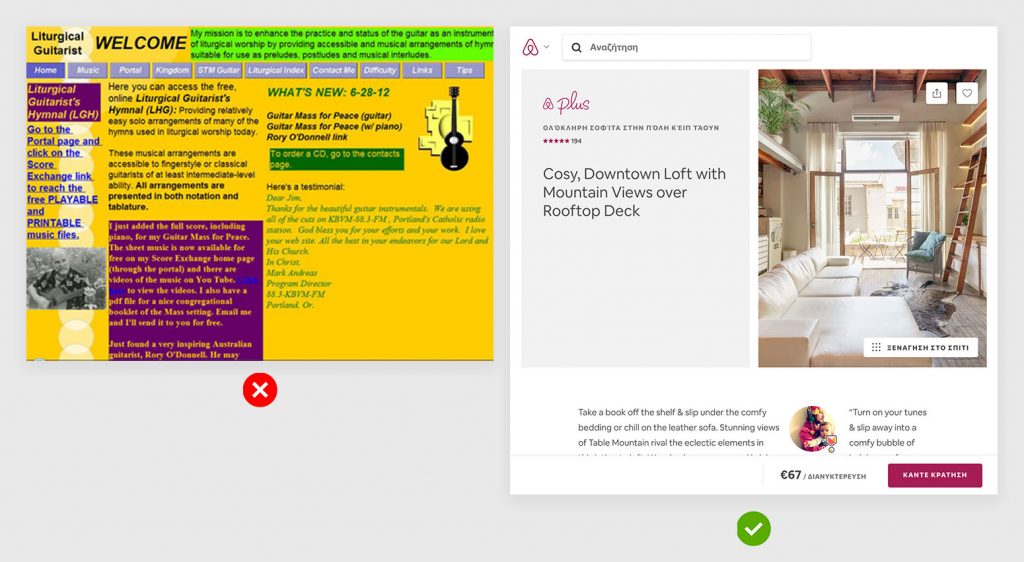
Ένα λάθος που συναντάμε σε πολλά site είναι να προσπαθούν να βάλουν όσο το δυνατόν περισσότερα στοιχεία στην οθόνη. Αυτό γενικά δημιουργεί μεγάλη σύγχυση στον επισκέπτη.
Δεν ξέρει πού πρέπει να εστιάσει την προσοχή του και τί πρέπει να κάνει.
Θα δυσκολευτεί να βρει τα CTAs (Call To Action buttons) και σίγουρα δεν πρόκειται να κάτσει να διαβάσει τα κείμενα.
Προσπαθήστε να αφαιρέσετε πράγματα που δεν είναι αρκετά σημαντικά και κρατήστε τα απολύτως απαραίτητα.
Αυτό που πρέπει να κάνετε είναι να χρησιμοποιήσετε αρκετό “αρνητικό διάστημα” ή αλλιώς κενό χώρο. Λίγες φωτογραφίες με μεγάλα περιθώρια γύρω τους (paddings), κείμενα που δεν θα κολλάνε μεταξύ τους αλλά θα έχουν μεγάλη απόσταση μεταξύ των γραμμών (line-height) και χρήση icons για την αποφυγή πολλών φωτογραφιών.
Τέλος αφήστε αρκετό χώρο ανάμεσα από τα διαφορετικά τμήματα (sections) των σελίδων σας.
Δεν χρειάζεται ο χρήστης να μπορεί να δει όλο το περιεχόμενο της σελίδας χωρίς να χρειαστεί να κάνει scroll. Είναι δεδομένο πως αυτό δεν μπορείτε να το πετύχετε λόγω των πολλών και διαφορετικών συσκευών και αναλύσεων. Οπότε φροντίστε τουλάχιστον να είναι ευχάριστο και ξεκούραστο ώστε να θέλει να το ψάξει όσο περισσότερο γίνεται.

TIP: Λέγοντας white ή negative space δεν εννοούμε σε καμία περίπτωση αποκλειστικά το λευκό χρώμα.
Συνοχή (Design consistency)
Τώρα λογικά έχουμε ολοκληρωθεί ο σχεδιασμός της ιστοσελίδας μας. Ποτέ δεν έβλαψε κανέναν ένας τελευταίος έλεγχος από σελίδα σε σελίδα. Αλλά τί πρέπει να προσέξουμε;
Μπορεί να παρουσιάζεται τελευταίο στη λίστα μας αλλά παραμένει ιδιαίτερα σημαντικό.
Η συνοχή και η συνέπεια σε στοιχεία του site είναι κάτι που πιθανόν να μην αντιλαμβάνεται ο μέσος χρήστης. Όμως είναι σίγουρα κάτι που ενοχλεί στην περίπτωση που δεν τηρείται.
Προσπαθήστε όλοι οι τίτλοι (h1,h2,h3..) αλλά και το βασικό σας κείμενο να έχει παντού το ίδιο style. Μην έχετε διαφορετικό μέγεθος ή χρώμα γραμματοσειράς από σελίδα σε σελίδα.
Κρατήστε τα χρώματα που βρήκατε από το 1ο tip και εφαρμόστε τα παντού.
Τα σημεία που εμφανίζονται αλλά και οι αποστάσεις μεταξύ βασικών στοιχείων (πχ. breadcrumbs, main titles κλπ.) προσέξτε να είναι ίδιες παντού. Αν για παράδειγμα σε κάθε σελίδα του site υπάρχει μία κεντρική φωτογραφία στο πάνω μέρος (hero image), με συγκεκριμένες διαστάσεις, κάντε το ίδιο παντού, ή αν έχετε ένα sidebar δεξιά με κάποια συμπληρωματικά εργαλεία (αναζήτηση, φίλτρα κλπ.) μην το εμφανίζετε στο αριστερό μέρος σε κάποιες σελίδες. Αυτή η ασυνέπεια έχει ως αποτέλεσμα να μπερδεύει και τελικά να δυσκολεύει τον χρήστη στην περιήγησή του.